Nexcloud是一个很好的内容管理工具,很多人把它作为个人云盘来使用,特别是结合家用路由器或NAS来搭建,更加方便实用。
同时,通过一定的插件安装和使用,nextcloud也是一个很好用的云文档编辑器,使用网络供应商的云编辑器可能会遇到网络等问题,而自建云编辑服务则响应快速。
nextcloud搭建成云编辑器主要考虑一般通用文件的编写浏览,一类是office文档,另一类则是代码、MarkDown类专用文档。其中office文档可以通过集成onlyoffice等应用来解决,MarkDown文档则可以通过集成MarkDown Editor插件来解决。
1、安装相关插件
要实现在nextcloud比较好的MarkDown类文档编写体验,评价比较高的插件是MarkDown Editor,可以在nextcloud的应用市场中直接安装该插件。但这里存在一个问题,仅安装该插件并不能实现同时文本编辑和实时预览,需要同时安装另外两个组件:Text 和 Plain text editor。
看官网介绍:

当这些插件都正确安装并启用后,用右键或文件旁边的三个点,可以选择启用同时编辑和预览。

此时再打开文件后,界面如下:

左面是文本编辑区,右边是实时预览。
2、解决一个错误
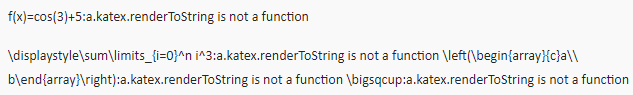
新版的插件安装,当使用数学公式时提示错误:

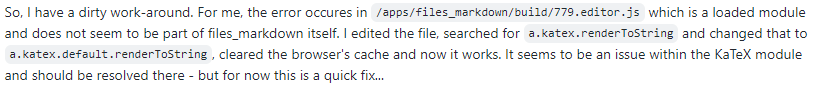
在源码网站,许多人都遇到同样的问题,有一位作者提出了临时的解决方案,效果很好。


3、调整文本编辑和预览字体大小
原始安装的插件在电脑上显示字体很小,到了几乎看不清的状态,nextcloud中MarkDown的字体显示本质上是web浏览器的渲染设定,修改相关参数则可以实现在web端的不同样式。
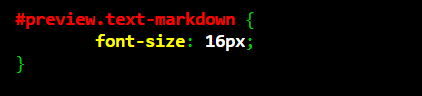
进入安装目录的files_markdown/css文件夹,修改preview.css文件:
3.1、原字体14px,改为16px

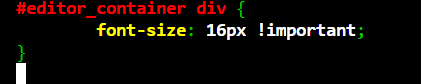
3.2、加入一条设置,修改文本编辑字体大小:

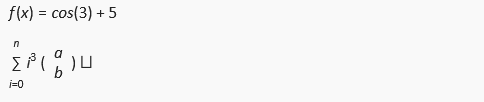
通过加入各种元素,发现该插件都能比较好地渲染解释,值得深入研究学习。